千鋒教育-做有情懷、有良心、有品質(zhì)的職業(yè)教育機(jī)構(gòu)
千鋒教育-做有情懷、有良心、有品質(zhì)的職業(yè)教育機(jī)構(gòu)
相信有很多剛進(jìn)入web前端的小伙伴,在剛進(jìn)入工作的時(shí)候很容易寫錯(cuò)頁面,這個(gè)時(shí)候我們就需要進(jìn)行一個(gè)自行檢查的過程,看看頁面是否有沒有bug出現(xiàn),有的小伙伴會(huì)仔細(xì)對比網(wǎng)上的代碼,這樣會(huì)比較耽誤時(shí)間,而且很容易陷入自己是思維出不來,發(fā)現(xiàn)不了問題的所在。
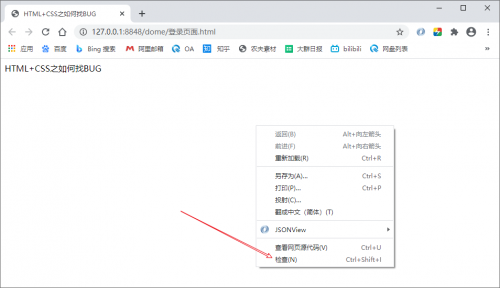
下面小編就教大家如何快速的查找錯(cuò)誤及解決問題。其實(shí),咱們的瀏覽器就有控制臺(tái)及一些輔助工具等幫助我們查找錯(cuò)誤,在這里我使用的Chrome(谷歌瀏覽器)的控制臺(tái)來進(jìn)行錯(cuò)誤的查找。打開控制臺(tái)方式有兩種,一種在瀏覽器中點(diǎn)擊鼠標(biāo)右鍵,選擇檢查,如下圖:

另一種,直接通過快捷鍵F12(如果F12不行,可以試一下Fn+F12),調(diào)出來控制臺(tái)。

好了,了解完這些以后,我們來看一下都有哪些錯(cuò)誤,以及如何通過控制臺(tái)查看錯(cuò)誤進(jìn)行更改。
先寫一個(gè)比較簡單的效果,寫一個(gè)div標(biāo)簽,給這個(gè)div寫一個(gè)寬200px,高100px,背景顏色為粉色
HTML結(jié)構(gòu)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="./css/style.css"/>
<title></title>
</head>
<body>
<div></div>
</body>
</html>
CSS樣式
div{width: 200px; height: 100px; background-color: pink;}

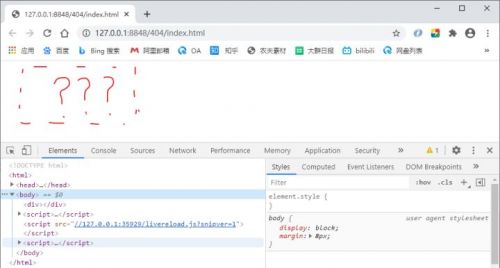
上面是想象中的樣子,完美。但實(shí)現(xiàn)效果上可能是這樣的:

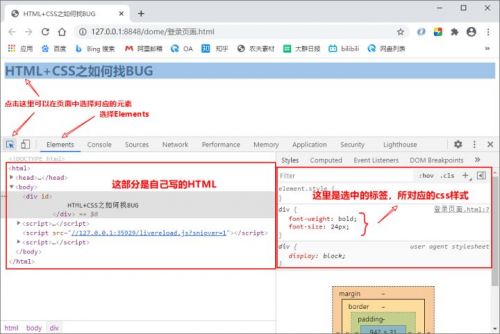
出現(xiàn)問題的時(shí)候,穩(wěn)住別慌,通過控制臺(tái)查看一下,首先看一下css樣式有沒有引入成功,上面說到過控制臺(tái)左邊為html標(biāo)簽,右邊是css屬性,我們先選中div看一下右邊有沒有寫的css屬性

1、在這里看到右邊css那里沒有我們寫的寬高背景顏色,一種可能是我們css沒有引入成功,如果使用的是外部樣式表,可以去查一下自己寫的路徑對不對;如果路徑不對,一般在控制臺(tái)會(huì)顯示一個(gè)紅色的×,如下圖:

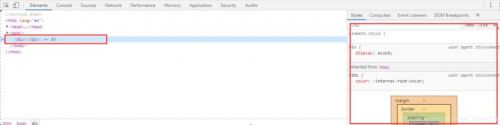
2、另一種可能我們寫的這個(gè)標(biāo)簽的css修飾前多寫了標(biāo)點(diǎn)符號(hào)。如下圖:

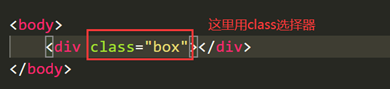
3、那如果我們在這里使用了class選擇器、id選擇器或者其他的選擇器,要注意選擇器的使用及名字的設(shè)置。不然也會(huì)出現(xiàn)顯示不了咱們的css修飾。


4、好了,在往下看,如果css還是沒有出來,就看一下單詞是否拼對、屬性和屬性值是否匹配。單詞不對,或?qū)傩院蛯傩灾挡黄ヅ淠敲纯刂婆_(tái)的css屬性前面會(huì)出現(xiàn)一個(gè)黃色的感嘆號(hào),并且會(huì)把錯(cuò)誤的屬性劃掉,如下圖,這個(gè)時(shí)候就需要你查一下單詞和屬性了。

5、還有我們在網(wǎng)頁導(dǎo)航的時(shí)候會(huì)給導(dǎo)航項(xiàng)加邊框,代碼如下:
HTML結(jié)構(gòu):
<ul class="nav"><li class="noborder">首頁</li><li>首頁</li><li>首頁</li><li>首頁</li><li>首頁</li></ul>CSS樣式:
*{margin: 0; padding: 0;}
ul,li{list-style: none;}
.nav{width: 505px; margin: 50px auto;}
.nav li{
float: left;
text-align: center;
line-height: 30px;
width: 100px;
height: 30px;
background-color: #ccc;
border-left: solid 1px #333;
}
.noborder{border-left: 0;}
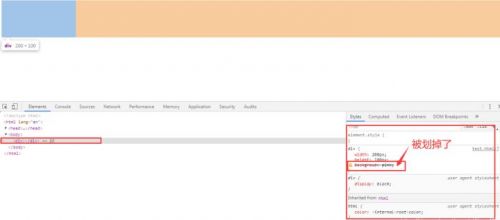
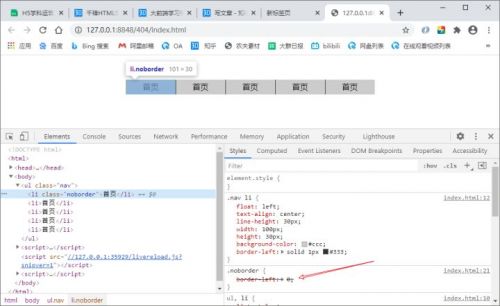
我們要取消第一個(gè)或者最后一個(gè)的邊框,我們給第一個(gè)或最后一個(gè)li加class名取消邊框,發(fā)現(xiàn)取消不了,而且屬性和屬性值檢查了一遍是對的,在控制臺(tái)中也顯示了,只不過被劃掉了(注意只是劃掉,但沒有黃色感嘆號(hào)),這個(gè)時(shí)候可能是選擇器權(quán)重不夠

那么我們可以通過包含選擇題增加權(quán)重,找到父元素的class名,添加到前面就可以
css代碼修改
.nav .noborder{border-left:0}
這樣就解決了。
最后總結(jié)一下:
沒有相應(yīng)CSS屬性,查引入路徑或看選擇符前是否多加標(biāo)點(diǎn)
控控制臺(tái)出現(xiàn)感嘆號(hào)并且被劃掉,單詞拼寫錯(cuò)誤或?qū)傩詫傩灾挡黄ヅ?/p>
控控制臺(tái)出現(xiàn)屬性被劃掉但沒有感嘆號(hào),權(quán)重不夠
再有前端的小伙伴遇到了上述幾種錯(cuò)誤,可以嘗試通過上面的方式去解決一下,這些問題一般都是常見的,遇到幾次解決之后注意避免就可以啦~


相關(guān)推薦